Nowadays, App development seems to be among of the lucrative business which nigerians tend to invest on. Some people abandoned programming because the felt it was hard, is it really hard?
Today on NaijaCloud we are going to look into a simple method to create apps for free without coding.
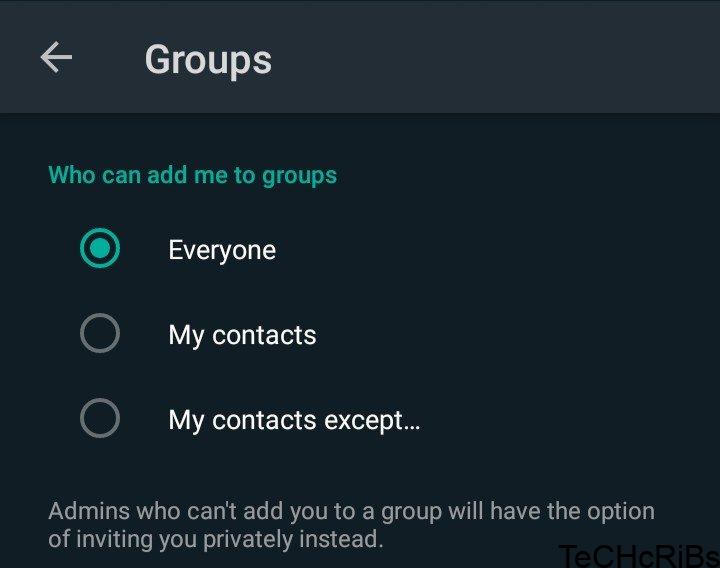
It’s free, Yes it’s free. In case you missed my post on How to Stop Users From Adding You to WhatsApp Groups, you can quickly check that out. So without much Ado let’s dive in.
I have a course on mobile game development, it would teach ypou all you need to know on Utilizing Unity’s New Input System,Monetization Strategies and co. You can get on board here.

How To Create Apps For Free Without Coding
Appsgeyser
For today’s tutorial we will be making use of Appsgeyser, Appsgeyser has many feature will includes; 30 seconds to create an app, don’t wait, You can build an app without any special skills, More than 70 free templates to get creative and many among others.
I have a course on mobile game development, it would teach ypou all you need to know on Utilizing Unity’s New Input System,Monetization Strategies and co. You can get on board here.
So if you are really serious about creating an app without coding, follow the steps below.
- Open appsgeyser.com in a new Tab or better still tap it.
- You will redirected to their home page where you can see moderate informations about them.
- Locate “Create App” and tap it. It should redirect you to a page where you can select the type of app you really want’
- Let assume you choose to make a Quiz app You will ask to type some banks of question, the name of the app and finally it’s icon.
- You can edit the apps to your taste or making it spicy. Changing the color to your brands taste or favourite colour.
- After successfully completing the app, you can download it, test it and share with friends.
You will be given a one time offer to upload your app on Google play store so your chance of getting download will be high. Appsgeyser also helps in monetization, that means you get paid for each users who navigate your app. Isn’t that cool? Yes it is
Few App appsgeyser Can Assist You With
- Conversion of Website into mobile App
Business Website - Convert your affiliate or referral url into mobile App Affiliate or Referral Link
- Convert your blog into mobile app
Blog - Create app from offline content
Page - Convert HTML code into mobile app
HTML Code - Use keywords or RSS to create News App
- Convert PDF into mobile app
PDF Tab
Set Up Your Development Environment
Before we begin, make sure you have the following tools installed:
- Node.js: Node.js is a JavaScript runtime that allows us to run JavaScript code outside of a browser. It comes with npm (Node Package Manager), which is used to install dependencies.
- Cordova: Cordova is a popular open-source mobile development framework that allows you to build mobile apps using web technologies. It acts as a bridge between web technologies and native device APIs.
To install Node.js, visit the official Node.js website and download the appropriate installer for your operating system. Once Node.js is installed, open your command line or terminal and run the following command to install Cordova globally:
npm install -g cordova
Create a New Cordova Project
Now that we have the necessary tools installed, let’s create a new Cordova project. Open your command line or terminal and navigate to the directory where you want to create your project. Run the following command to create a new Cordova project named “MyApp”:
cordova create MyApp
Once the project is created, navigate into the project directory:
cd MyApp
Add the Android Platform
To build an Android app, we need to add the Android platform to our Cordova project. Run the following command to add the Android platform:
cordova platform add android
This command will download and install the necessary Android platform files into your project.
Design Your App Interface with HTML and CSS
Now that our project is set up, let’s start designing the user interface of our app using HTML and CSS. Open the www directory in your project and create an HTML file, for example, index.html. This file will serve as the entry point of our app.
In the index.html file, you can define the structure of your app using HTML tags. Use CSS to style the elements and make your app visually appealing. Here’s a simple example of an index.html file:
<!DOCTYPE html><html><head> <title>My App</title> <link rel=”stylesheet” href=”styles.css”></head><body> <h1>Welcome to My App</h1> <p>This is a sample app built with HTML, CSS, and JavaScript.</p> <script src=”app.js”></script></body></html>
In the above example, we have a basic HTML structure with a title, a link to an external CSS file, and a JavaScript file. Customize the HTML and CSS code according to your app’s requirements.
I have a course on mobile game development, it would teach ypou all you need to know on Utilizing Unity’s New Input System,Monetization Strategies and co. You can get on board here.












Nice